Once you have requested for a transaction to take place the next steps includes
- Checking transaction status
- Giving a service or a product to the client

For checking transaction you can either use
- Polling
- Webhooks
- Hybrid
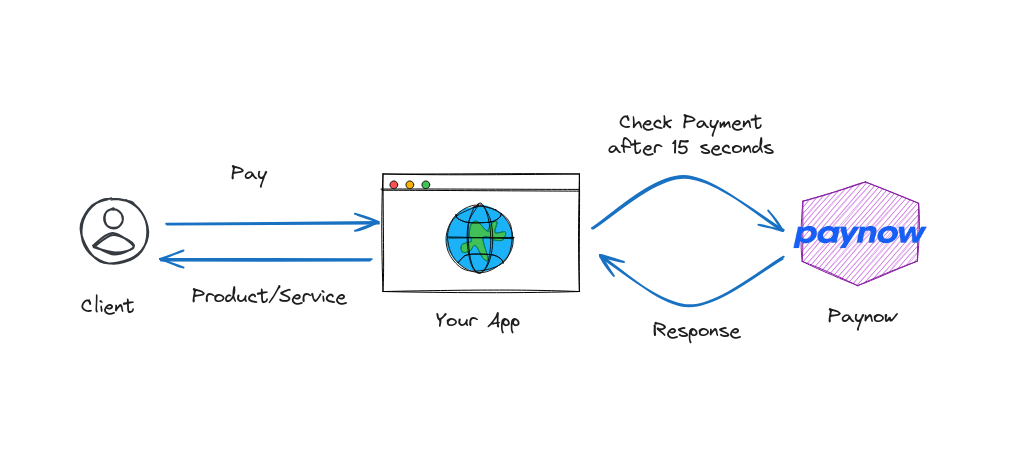
Method 1: Polling

In the polling method we are checking the status of the transaction at regular intervals.
For example we could check the transaction status every 10 or 15 seconds. If the transaction was successful or unsuccessful we take the appropriate action.
Advantages
- It provides precise control over when data is retrieved or actions are taken.
- Easier to implement compared to event-driven approaches.
- Helps ensure predictable system behavior as data is collected at fixed intervals.
- Suitable for devices and systems that do not support interrupts or events for example phones, gadgets that cant serve webhook endpoints on the internet.
Disadvantages
- Consumes system resources and can lead to inefficiency, especially with frequent polling.
- May introduce latency or delays in response time, as data is collected only at specified intervals.
- In cases where data rarely changes, continuous polling can waste resources. Imagine spamming Paynow every second with “Whats the status of my transaction?” …..thats annoying
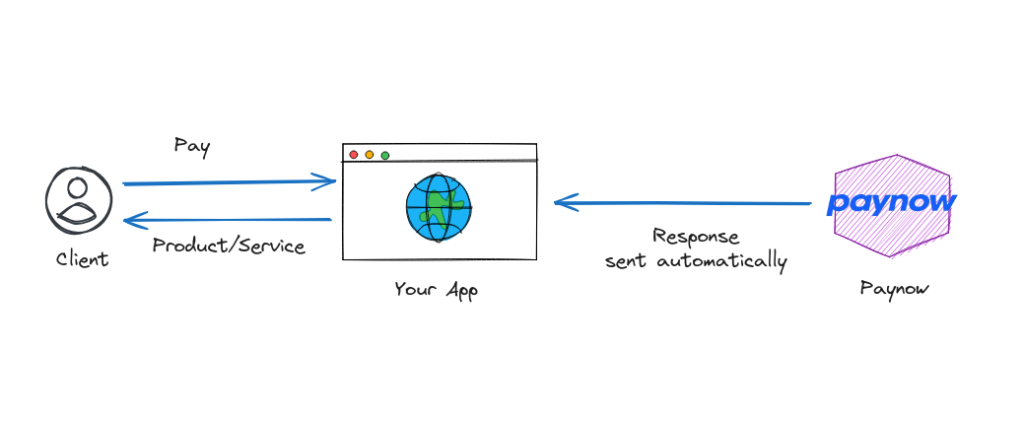
Method 2: Webhooks

In the webhooks method, Paynow gives us real-time updates or notifications.
These updates or notification contains the status of our transaction.
Its like ordering junk food at your favorate restaurant, you are given an order number and told to wait for order. 5 minutes later you are told……”Order #202 is ready!”
Advantages
- Provides instant updates when events occur, reducing latency.
- Only triggers when events happen, minimizing unnecessary requests or data transfer. No more spamming “Whats the status of my transaction?”
- Well-suited for handling a large volume of events or notifications.
Disadvantages
- Implementation can be more complex than polling, requiring webhook endpoints and event handling logic.
- Requires careful handling to prevent potential security risks, such as unauthorized access or abuse. Imagine a malicious user updating their transaction request to get free stuff
- Dependent on the stability and availability of the webhook provider’s infrastructure.
- Handling and troubleshooting failed webhook deliveries can be challenging.
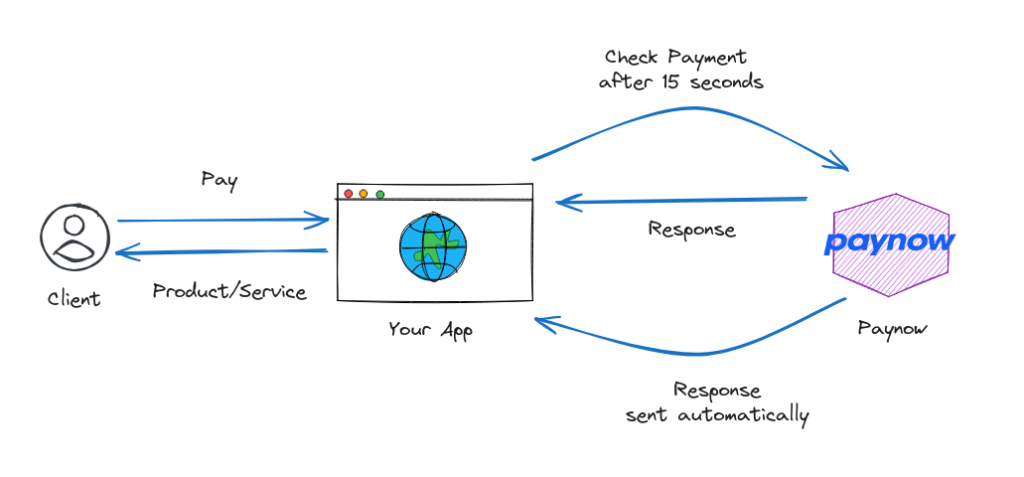
Method 3: Hybrid

In the hybrid approach we use both polling and webhooks inorder to achieve the best of both world. Of course that comes its own short-comings.
For example after submitting a transaction we can quickly check for its status using polling. If it succeeds quickly we move on. If it takes time to complete we leave it to the webhook to handle that
/**
*
* order.js
*
* **/
function update_transaction(trans_id, data) {
// Update transaction</em>
// Send a message to the frontend using websockets</em>
}
function checkout(user_id, order) {
// create a payment order and send to paynow</em>
// Check the status using polling</em>
// If anything changes call update_transaction</em>
// After a minute or two exit the function</em>
}
/**
*
* orders.routes.js
*
* **/
app.post('/payment-updates', (req, res) => {
// Confirm if its paynow
// Retrieve transaction id
// Call update_transaction
})
Another way could be to using polling to add an extra layer of confirmation after recieving a successful transaction update from a webhook.
I am making this up. Use whatever works with you.
Thats it guys, in the next tutorials
